Erweiterung der Service Cloud V2 mit SAP Build Apps (2)
Willkommen zum zweiten Teil unserer SAP Build Apps Blog Serie! Während wir im ersten Teil die Relevanz und Architektur der No-Code-Entwicklung aufgezeigt haben, möchten wir im zweiten Teil Schritt für Schritt zeigen, wie man eine neue Anwendung auf Basis der SAP Service Cloud V2 REST-basierten API mit dem SAP Build Apps Tool erstellt.
Da die SAP Build Apps eine nahtlose Integration von Anwendungen in den Kundenserviceprozess ermöglichen, direkt innerhalb der SAP Sales und Service Cloud V2 Lösung, liegt der Fokus auf der Erstellung einer einfachen Anwendung, die beispielhaft die V2 REST API für registrierte Produkte aus der Service Cloud V2 konsumiert und eine Übersicht mit Detailinformationen anzeigt.
Dies wird helfen zu verstehen, wie APIs offengelegt und mit Hilfe von SAP Build Apps einfach an UI-Felder gebunden werden können – ohne Coding versteht sich. In weiteren Iterationen kann die Anwendung dann um weitere Funktionalitäten erweitert werden.
Also, los geht’s!
Einstieg
Vom SAP BTP Cockpit aus greifen wir zum Einstieg auf die SAP Build Lobby zugreifen, in der Projekte erstellt werden. Hierüber können neue Anwendungen unterschiedlichen Typs erstellt werden

Um ein SAP Build Apps – Web and Mobile Projekt zu erstellen, wählen wir “Web & Mobile Application” aus den verfügbaren Optionen aus. Wir tragen einen Namen und eine Beschreibung für das Projekt ein und erstellen somit unser neues Projekt.


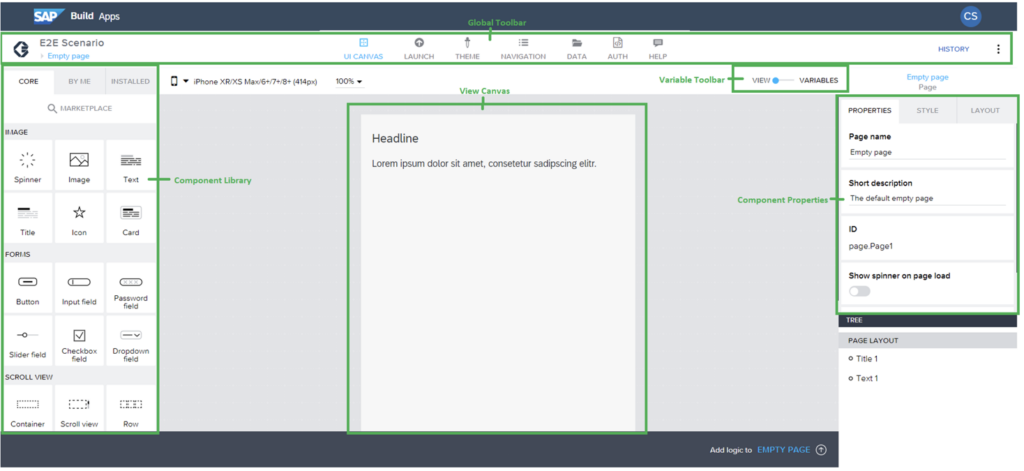
Nach erfolgreicher Erstellung der App wird der UI Canvas von Build Apps geöffnet.

Info
Der UI-Canvas besteht aus den folgenden Komponenten:
- View Canvas in der Mitte
- Die linke Seite ist die Komponentenbibliothek
- Der rechte Bereich wird als Komponenteneigenschaften bezeichnet und
- Der obere Bereich ist die globale Symbolleiste
- Im unteren Bereich könne neue Geschäftslogiken erstellt werden.
- Dies ist der Startpunkt für die Erstellung einer Anwendung.

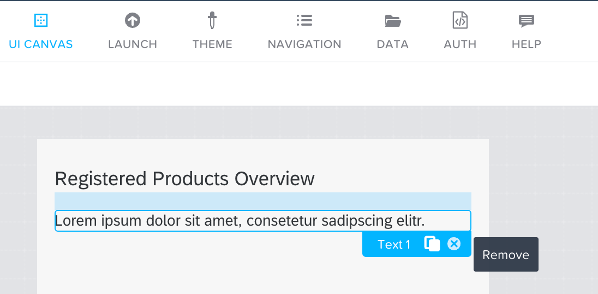
Passen wir nun das Bildschirmlayout an. Dazu wählen wir die Komponente „Header“ und den Titel auf dem UI-Canvas aus.
Wenn wir zu den Komponenteneigenschaften gehen, können wir auf die Inhaltseigenschaft klicken und den Text in “Übersicht über registrierte Produkte” ändern.

Um eine Komponente aus der Ansichtsfläche zu entfernen, wählen wir einfach die Textkomponente aus und klicken auf das Kreuz.

Navigieren wir nun zur Komponentenbibliothek und suchen die Komponente List Item. Per Drag and Drop kann diese auf dem View Canvas unterhalb des Titels platziert werden.

Wir navigieren nun zum UI-Canvas. Hier finden wir eine Umschalttaste für Ansicht und Variable und wechseln in den Modus “Variablen“.
Datenanbindung
Bevor wir allerdings mit der Datenbindung fortfahren können, werfen wir einen Blick auf die erwähnten Service Cloud V2 APIs, die im Business Accelerator Hub unter der folgenden URL bereitgestellt werden:
https://api.sap.com/package/SAPSalesServiceCloudV2/rest
Hierüber haben wir die Registered Products Service ausgewählt und für unser Szenario ausgewählt:

In Build Apps navigieren wir nun zum Datenbereich, der sich in den Symbolen oben auf dem Bildschirm befindet.

Anmerkung: Normalerweise werden statt direkter URLs für die API-Exposition in Build Apps, Destinationen in SAP BTP verwaltet. Dazu muss innerhalb von SAP Build Apps zunächst die Authentifizierung aktiviert werden, damit die APIs aus den Destinationen abgerufen und auf die entsprechenden Entitäten zugegriffen werden können.
Weitere Informationen zur BTP-Authentifizierung erhalten Sie hier:
https://help.sap.com/docs/build-apps/service-guide/sap-systems
Allerdings müssen wir aufgrund von derzeitigen SAP internen BTP-Konfigurationsproblemen beim Destination Retrieval diese Option überspringen. Stattdessen wird weiter beschrieben, wie wir direkt über die URL auf die REST API zugreifen können, indem wir die Option "Klassische Datenentitäten" verwenden.
CREATE DATA ENTITY -> REST API direct integration
Von diesem Punkt (siehe Anmerkungen oben) aus können wir mit der Konfiguration unserer API beginnen. Wir stellen fest, dass es sechs verschiedene Registerkarten für die Konfiguration gibt:
Im Abschnitt “Basis” werden wir den Ort und den Zweck der API-Verbindung angeben. Die “Ressourcen-URL” gibt den genauen Speicherort der Daten an, so dass wir auf die Endpunkt-URL unserer Datenbank einstellen sollten.
Die “Resource ID” identifiziert das spezifische Element, auf das wir uns beziehen, im Grunde also den eindeutigen API Namen.

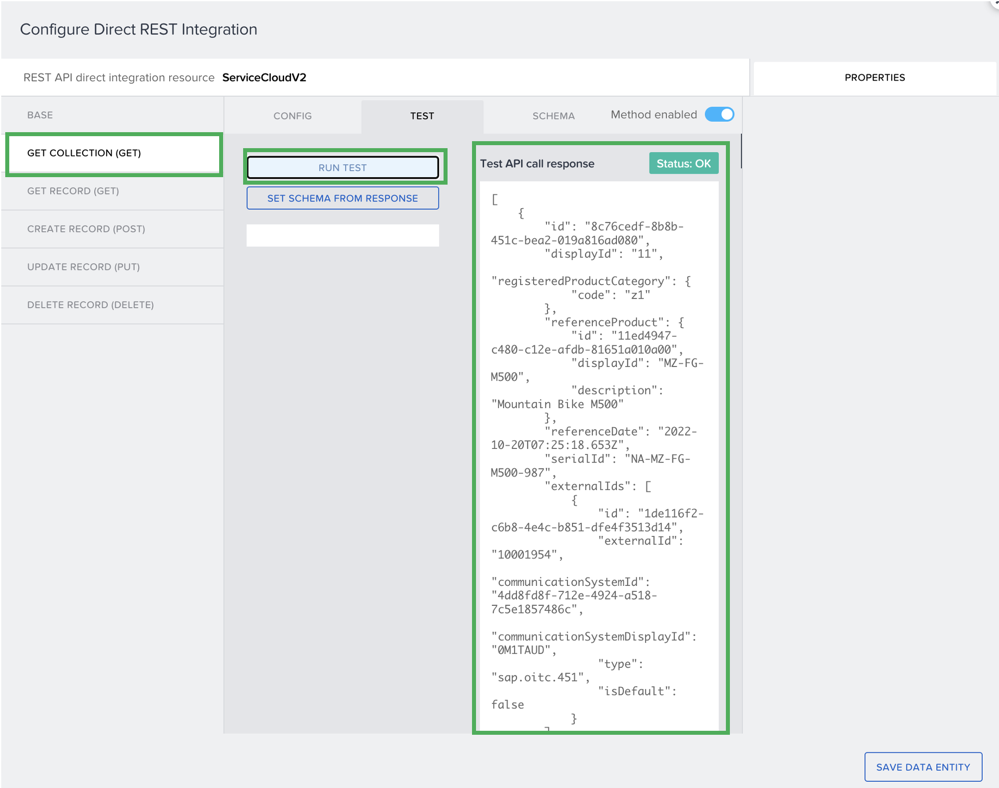
Die Funktion “Get Collection” ermöglicht das Abrufen aller Datensätze aus der Remote-Entität. Um dies zu konfigurieren, müssen wir zunächst unser Schema definieren. Wir rufen dazu die Registerkarte “Schema” auf und fügen Sie Eigenschaften ein, die auf den Attributen der Entität basieren. Wir müssen sicherstellen, dass diese Eigenschaften genau den Namenskonventionen entsprechen, die in unserer Entität verwendet werden.
Anmerkung: Es ist erforderlich, einen gültigen API-Schlüssel für den Service Cloud V2 API-Hub einzugeben.
Als Antwortschlüsselpfad geben wir “value” ein, da die Nutzlast in das value-Array gekapselt wird. Jetzt können wir testen, ob alles richtig funktioniert. Wir navigieren zur Registerkarte “Launch” und klicken auf “Test ausführen“. Wenn der Test erfolgreich ist, sollten Sie alle vorhandenen Datensätze in der Tabelle zusammen mit der Meldung “Status: OK”.
Wir können nun das Schema aus der erfolgreichen API-Antwort mit der entsprechenden Option so einstellen, dass dieser Eintrag zu unserer Tabelle hinzugefügt wird.


Wir speichern die Entität und haben nun die Datenquelle für unsere Anwendung erstellt!

Wir können nun wieder mit der Entwicklung der Benutzeroberfläche fortfahren.
Der erste Schritt ist das Hinzufügen (+ Symbol) einer Datenvariablen. Wie die Beschreibung sagt, wird das Schema der Datenvariablen durch die Entität definiert, die in unserem Szenario dem der Registrierte Produkte entspricht, mit der sie verknüpft sind. Darüber hinaus enthalten sie eine Standardlogik, um Daten aus dem Backend zu holen und in die Variable einzufügen.


Dann verwenden wir die Funktion “Repeat with“, um das bereits vorhandene Listenelement mit der neu erstellten REST-Datenquelle zu verbinden und das wiederholend für die Tabellenspalten.

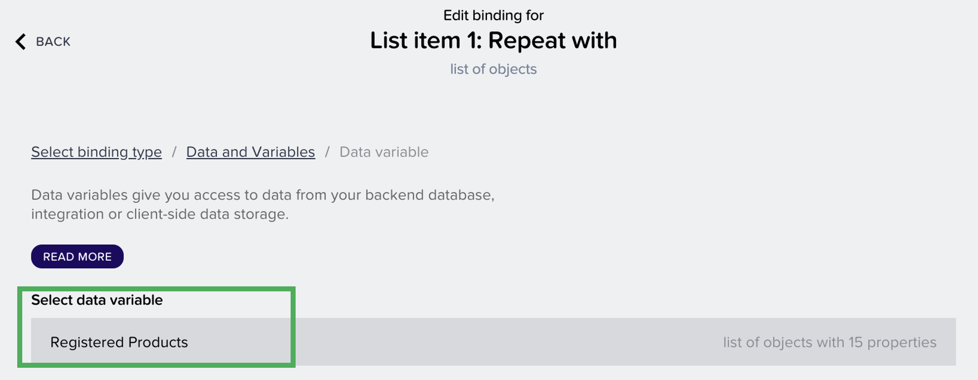
Hierzu wählen wir auf dem Folgebildschirm die Art der Datenvariablenbindung:

Wir wählen die Datenvariable “Registrierte Produkte” aus, die uns den Zugriff auf die Backend-Datenbank der Service Cloud V2 ermöglicht.

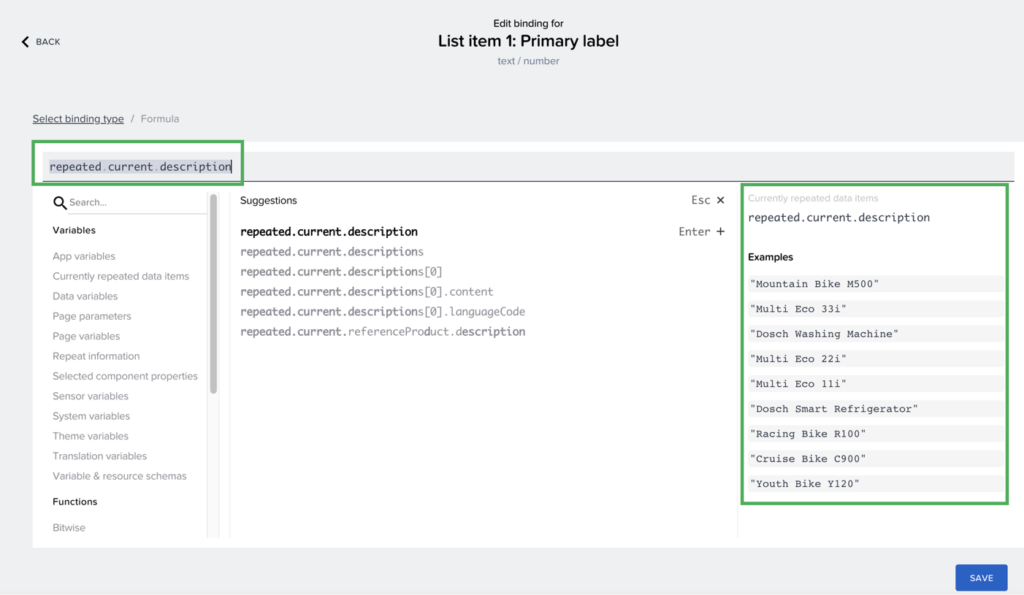
Für die Bindung des primären Feldbezeichners verwenden wir die “Formelfunktion“.

Sie ermöglicht die Definition einer dynamischen Formel, die für den verbindlichen Wert zu verwenden ist.

Für das Formular verwenden wir das Attribut description der Entität Registered Products als Bindungstyp – die Bindung repeated.current.description liefert den Wert für jedes Listenelement unseres UI Canvas. Auf der rechten Seite gibt es sogar eine Vorschau der abgerufenen Daten in Echtzeit.

Für das Sekundärlabel werden wir denselben Formelmechanismus verwenden, jedoch mit der Bindung an den Kontonamen des registrierten Produkts.

Wenn wir nun die Anwendung testen wollen, können wir einfach auf “LAUNCH” neben dem Abschnitt UI CANVAS klicken. Dadurch wird eine neue Browser-Registerkarte geöffnet, in der wir die Möglichkeit haben, unsere App im Vorschau-Portal anzusehen („Preview Portal“):

Wir können die Vorschau direkt im Webbrowser anzeigen lassen, indem wir auf “Webvorschau öffnen” klicken.
Das Ergebnis unserer Datenanbindung an die REST-API für registrierte Produkte ist unten zu sehen:

Wir haben gerade die erste Basis für unsere App geschaffen! Der nächste logische Schritt wäre, eine Detailseite zu implementieren, die von der ersten Seite aus per Listenauswahl angesteuert werden kann – z.B., um weitere Details wie zugewiesenes Konto etc. anzuzeigen.
Detailseite
Zu diesem Zweck gehen wir in den Bereich Seiten und erstellen eine neue Seite.
Auf dieser neuen Seite fügen wir zunächst eine neue Karte hinzu, passen den Seitennamen label an und erstellen eine neue App-Variable, die wir „description“ bezeichnen.

Jetzt navigieren wir zurück zum UI CANVAS und fügen unserem Listenelement im unteren Bereich Logik hinzu, indem wir auf das Pfeilsymbol (“Add logic to LIST ITEM 1“) klicken.
Wie Sie sehen können, besteht die Navigation aus einer App-Variablen, die wir gerade als Übergabeparameter für die API definiert haben, und einer Navigationskomponente für eine zweite Seite. Beide UI-Logik-Komponenten können per Drag-and-Drop auf die zentrierte Ansicht gezogen und miteinander verbunden werden, wie Sie unten sehen können.

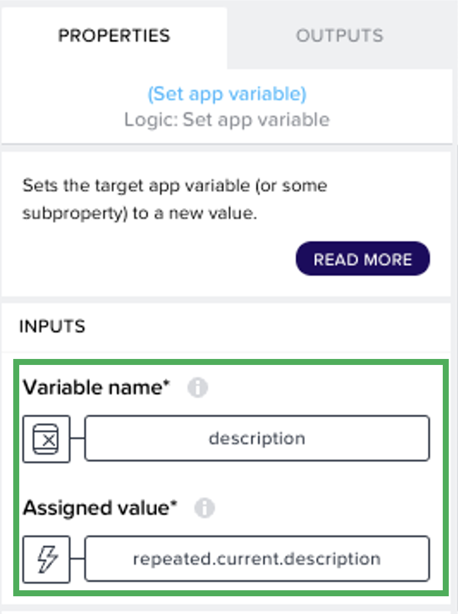
Für die bereits definierte App-Variable setzen wir den Namen auf “description” und weisen den Wert “repeated.current.description” aus der Datenquelle zu.

Für weitere Informationen zum registrierten Produkt wiederholen wir die beschriebene Prozedur – und zwar für die Attribute Country und Serial ID. Das Navigationselement wird die Seite öffnen, sobald ein Listenelement angeklickt wurde.
Wir sind nun bereit, die Anwendung erneut zu testen und erhalten das folgende Ergebnis:

Unsere Navigation war ein Erfolg und wir können sehen, dass unsere App-Variable mit den API-Informationen aus dem vorherigen Listenelement gefüllt ist. Da wir nun die Grundlagen für unsere App erstellt haben, können wir über eine Bereitstellung in Cloud Foundry auf BTP und eine weitere Einbettung in Service Cloud V2 als Mashup nachdenken. Dazu navigieren wir zur Startansicht und öffnen den Build-Dienst über die entsprechende Kachel.

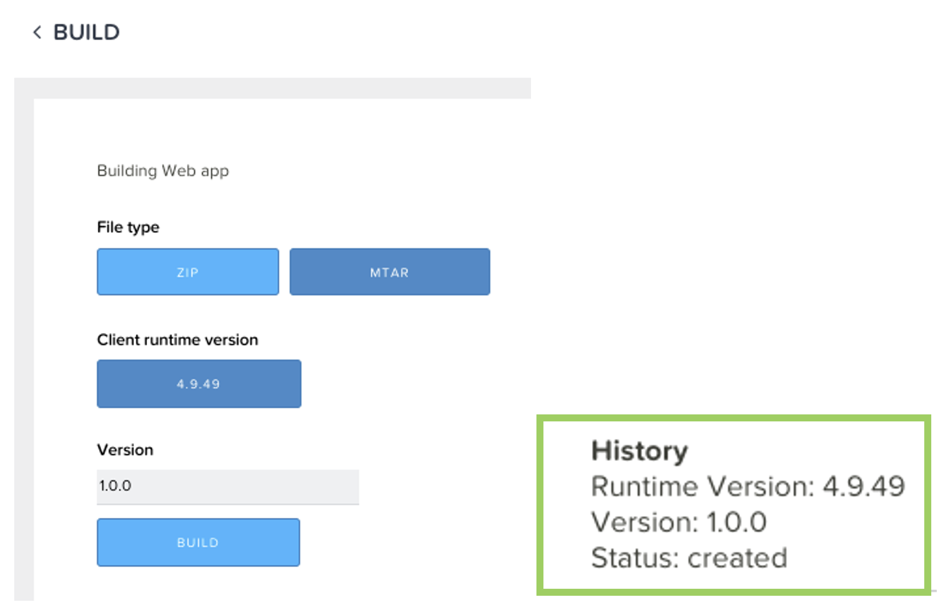
Vor dem Erstellen können wir das Dateiformat des Builds konfigurieren. Für die BTP Cloud Foundry-Laufzeit wird das Dateiformat „.mtar“ (Multi-Target-Anwendung) empfohlen. Wir geben eine Version an und wählen die vorgeschlagene Client-Laufzeitversion aus und klicken schließlich auf “Build“. Anschließend werden der Verlauf und der Status angezeigt und wir können die Lösung direkt auf BTP bereitstellen oder als Mashup in Service Cloud V2 einbinden.

Fazit
Zusammenfassend lässt sich sagen, dass mit SAP Build Apps auf intuitive und simple Weise UI Szenarien mit realer Datenbindung realisieren lassen, die früher mit Coding einen höheren Aufwand und Entwickler KnowHow benötigt hätte. So können viele Business Experten mit Hilfe von SAP Tutorials innerhalb kürzester Zeit Demoszenarien abbilden und die Grundlagen erlernen, die für eine interessante App Erstellung notwendig sind.

